Airborne

A connected, modern, and personalized in-flight entertainment system.
DePaul University
UX/UI Design
Branding
Research
November 1, 2023

A connected, modern, and personalized in-flight entertainment system.
DePaul University
UX/UI Design
Branding
Research
November 1, 2023
Create a universal in-flight entertainment system, which can be used by every airlines, across all devices and screen sizes.
Back when I first started flying, in-flight entertainment was better than anything you could bring onto a plane and it was also considered a huge luxury to have onboard. Now, those systems are often outdated, hard to upgrade and very expensive to support. Not to mention that they're prone to error and not as sensitive to touch as modern touchscreens are and should be.
To start the process, we conducted a poll with friends and followers across social media, related to flying and in-flight entertainment. We managed to get a good variety of people to participate, however, the majority are younger, 18-30, so it would be harder designing for older passengers.
Apart from plain UI issues, IFEs turned out to have a lot of gaps and holes to fill.
Amongst the people we interviewed, a big percentage shared that they have physical and mental struggles during a flight / related to flying - something that current systems don’t have. Despite them focusing on ‘entertainment’, the wellbeing of passengers should be something airlines are thinking about. On the same note, none of the existing IFEs offer any settings towards accessibility - practically making it completely useless for a significant amount of passengers.

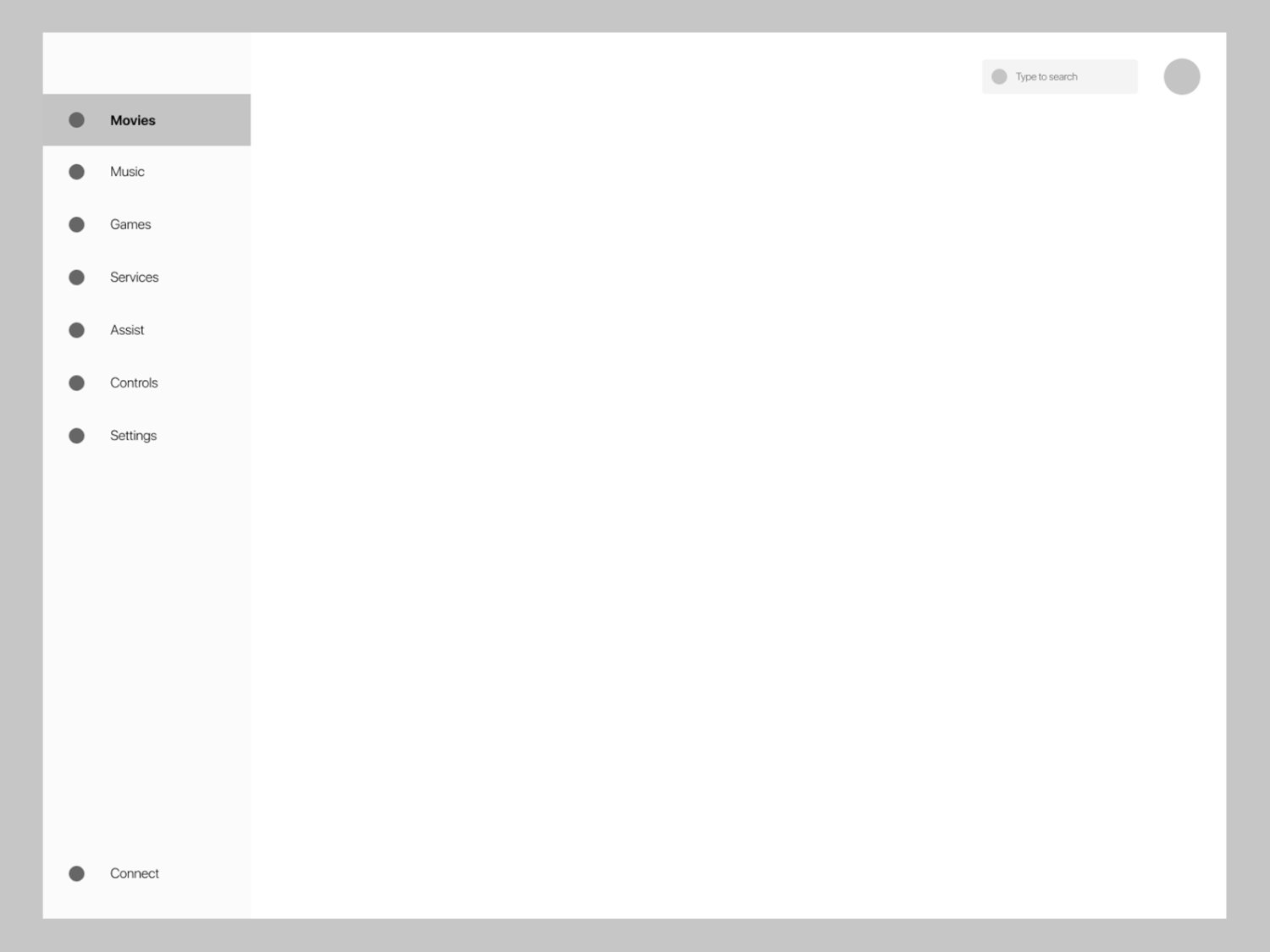
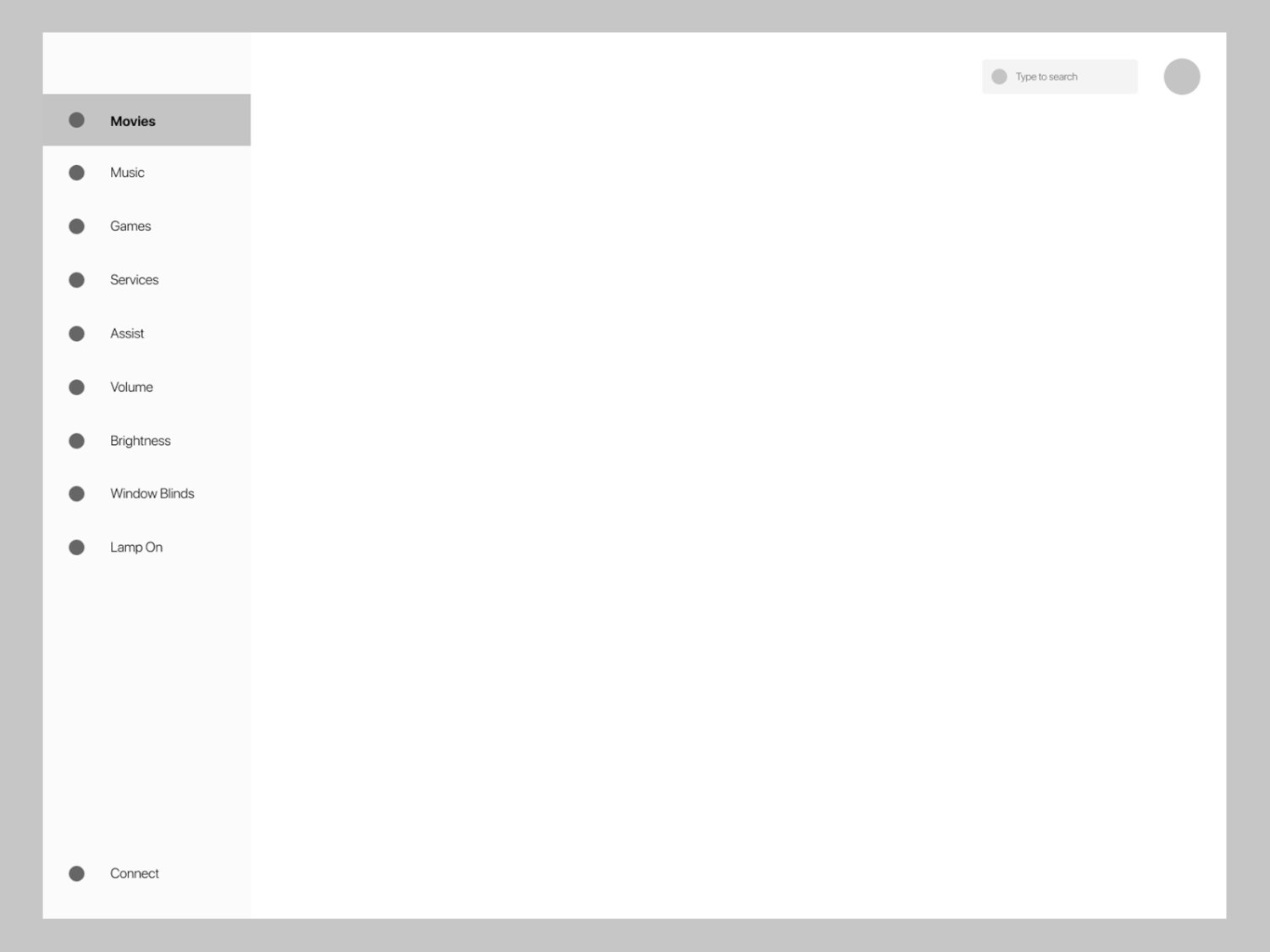
One of the biggest issues with existing IFEs is confusing, multi-layer navigations. Whether it’s a sidebar with 3 layers of nesting or a top and bottom tab bar or a dish mash of all of the mentioned, they put the user in complete discomfort - since the global nav is mainly used to navigate to your content or adjust the experience in a momentary need.
The first few rounds of iterations did look clean, but still used some type of nesting, which ended up taking way too much space on the screen. Another problem we encountered was that there were too many levels of alignment, which made the interface feel busy.


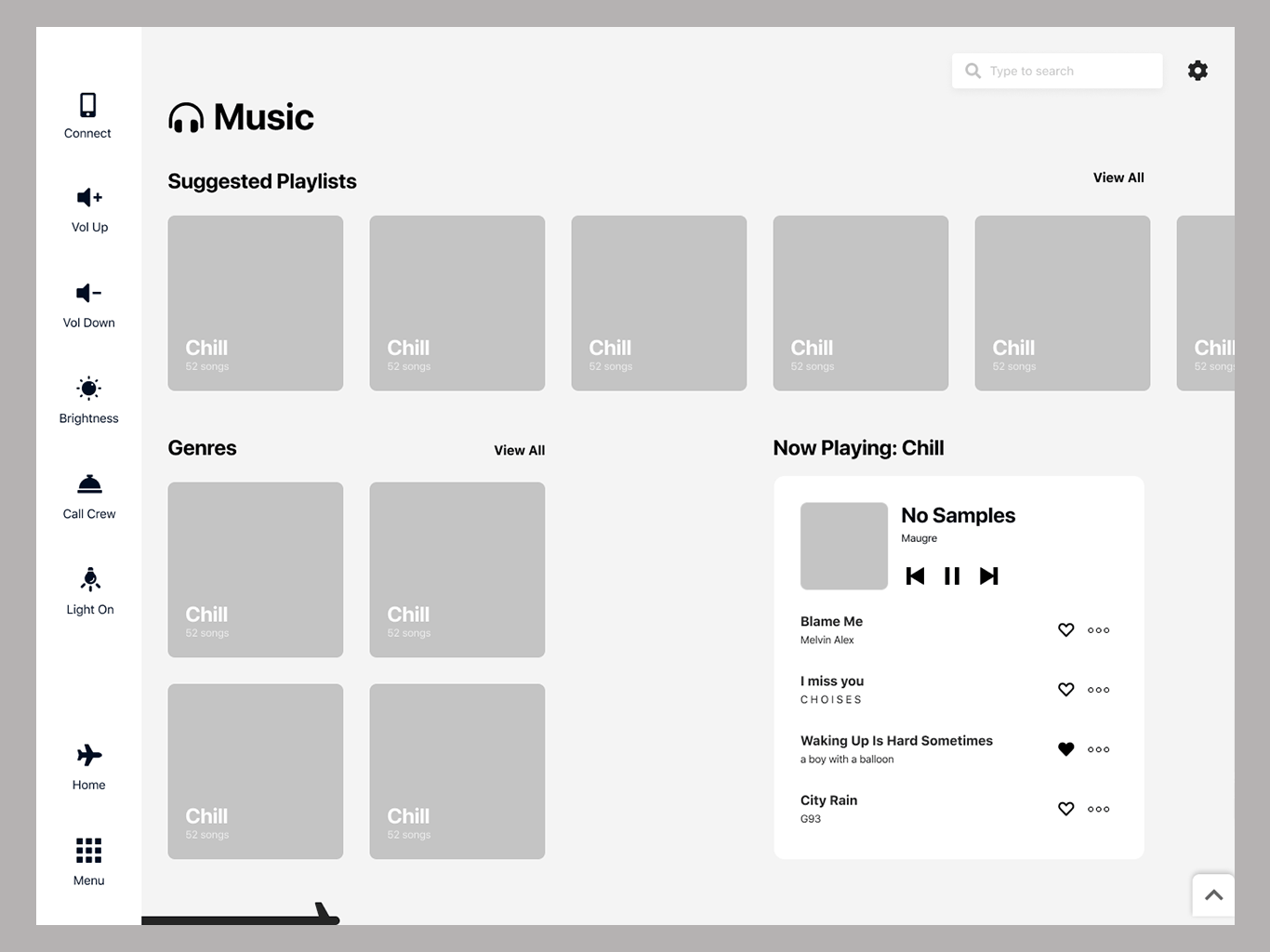
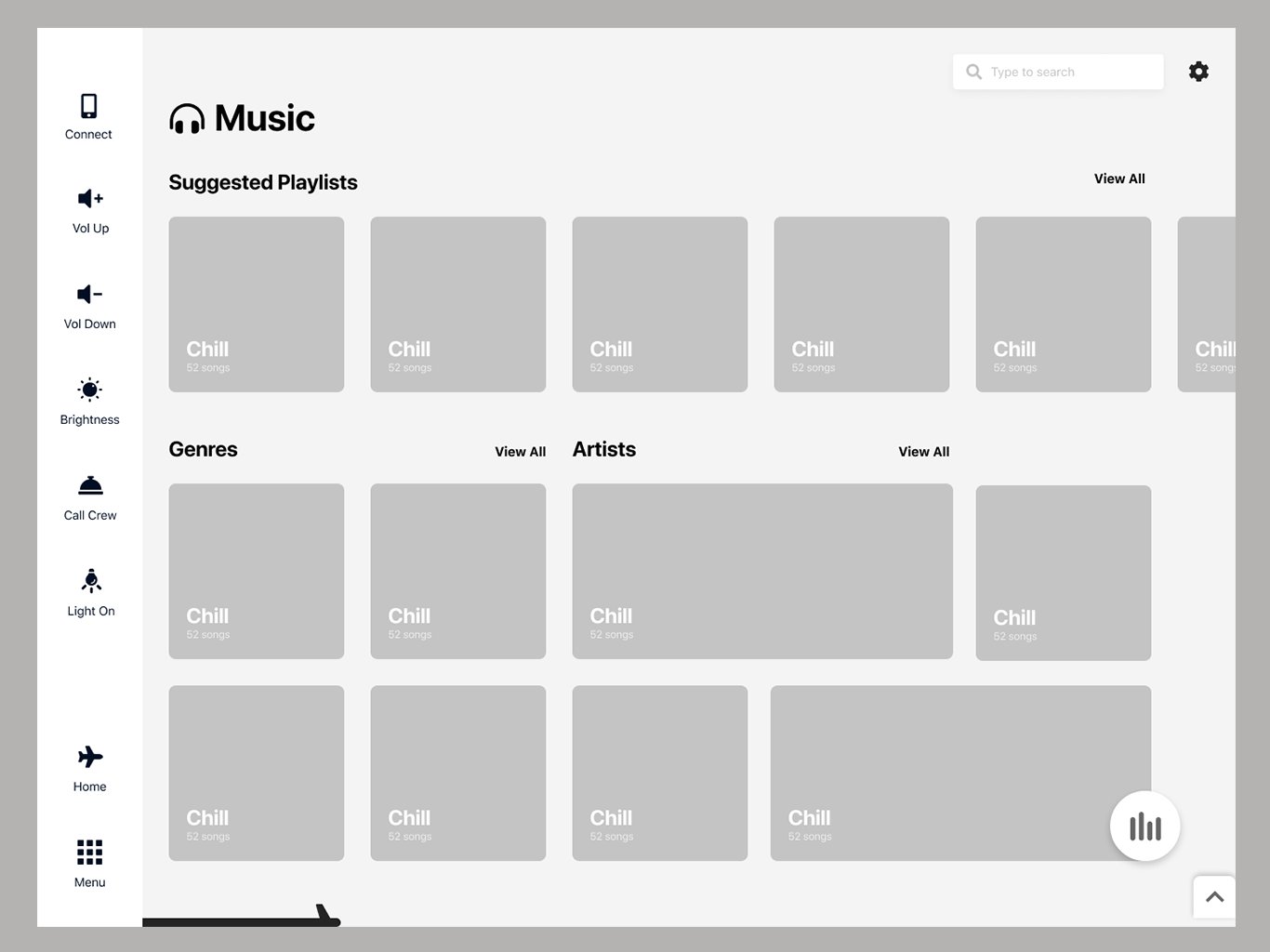
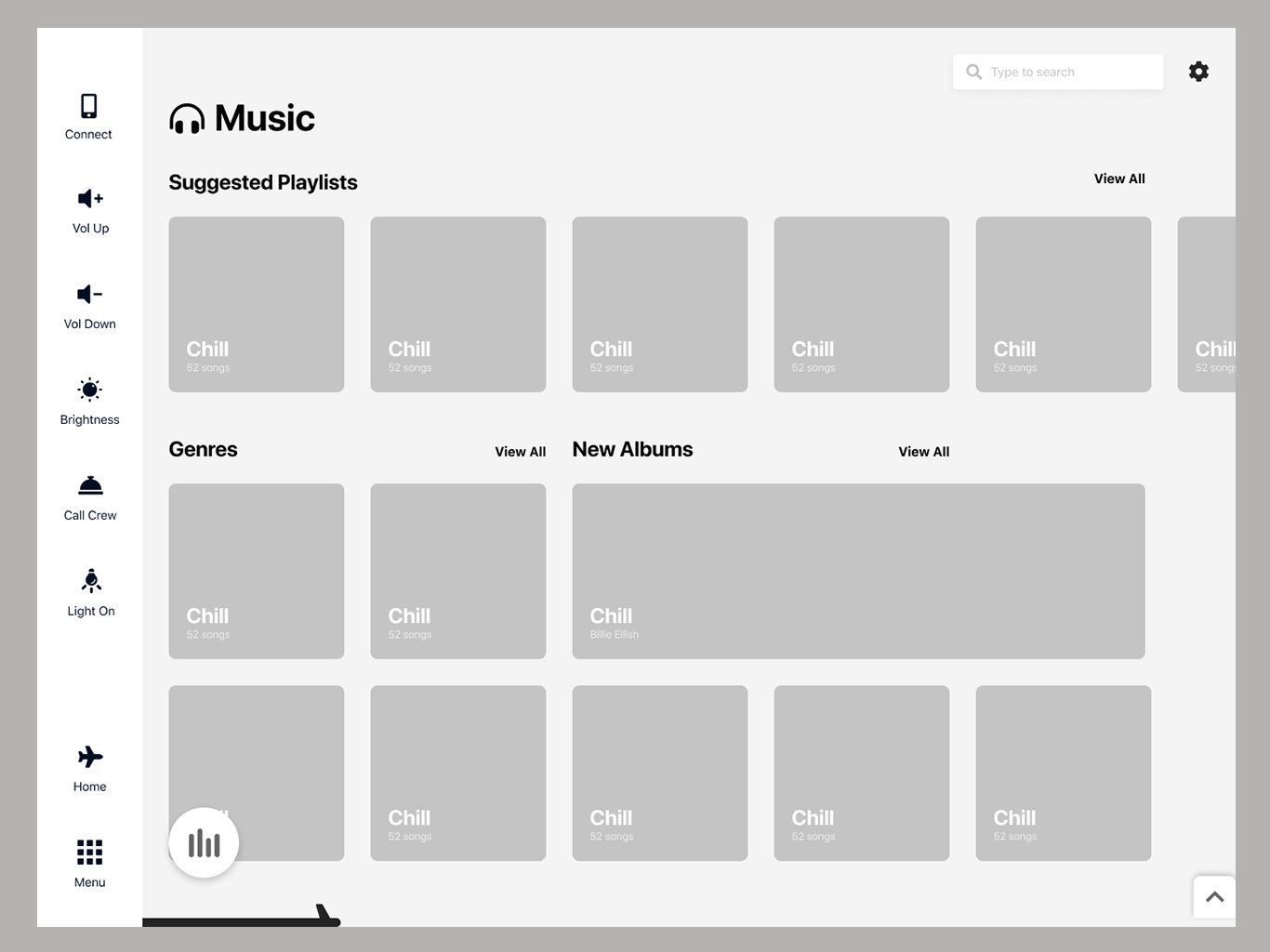
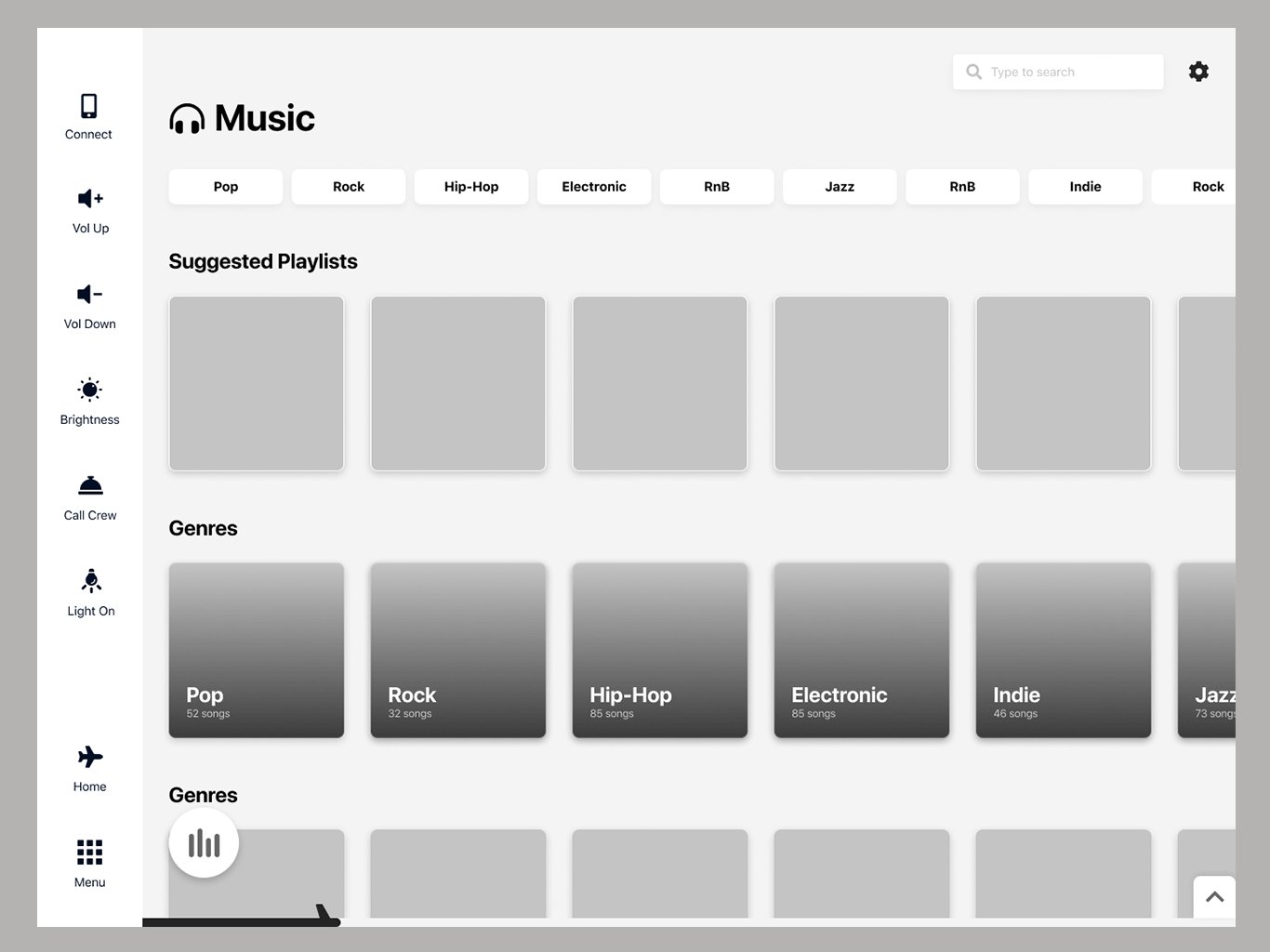
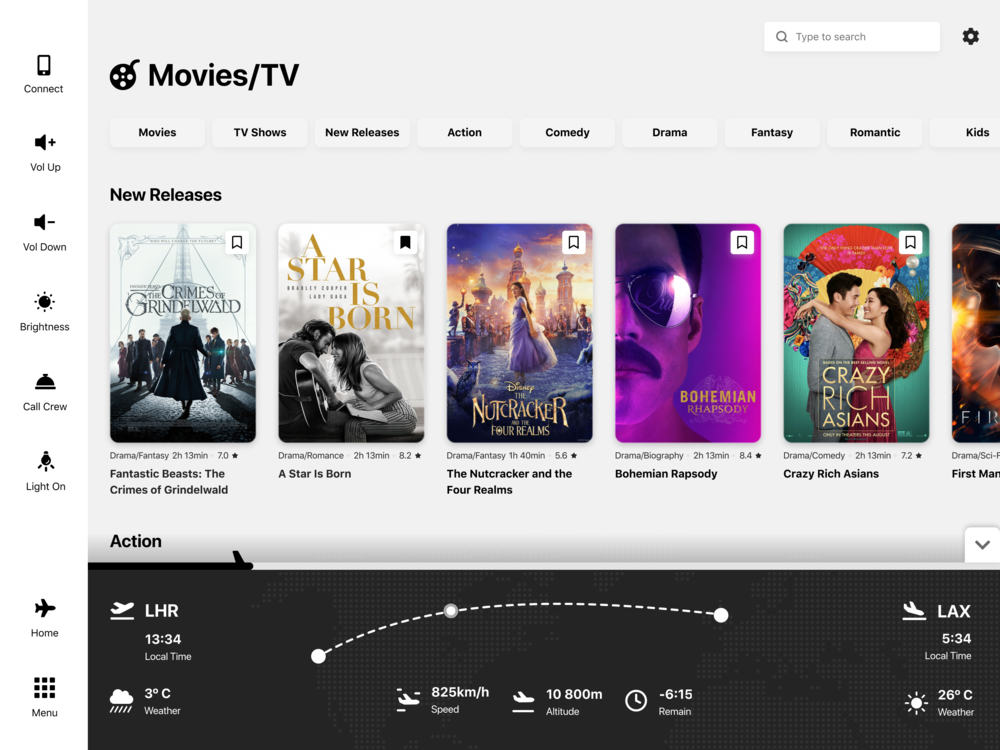
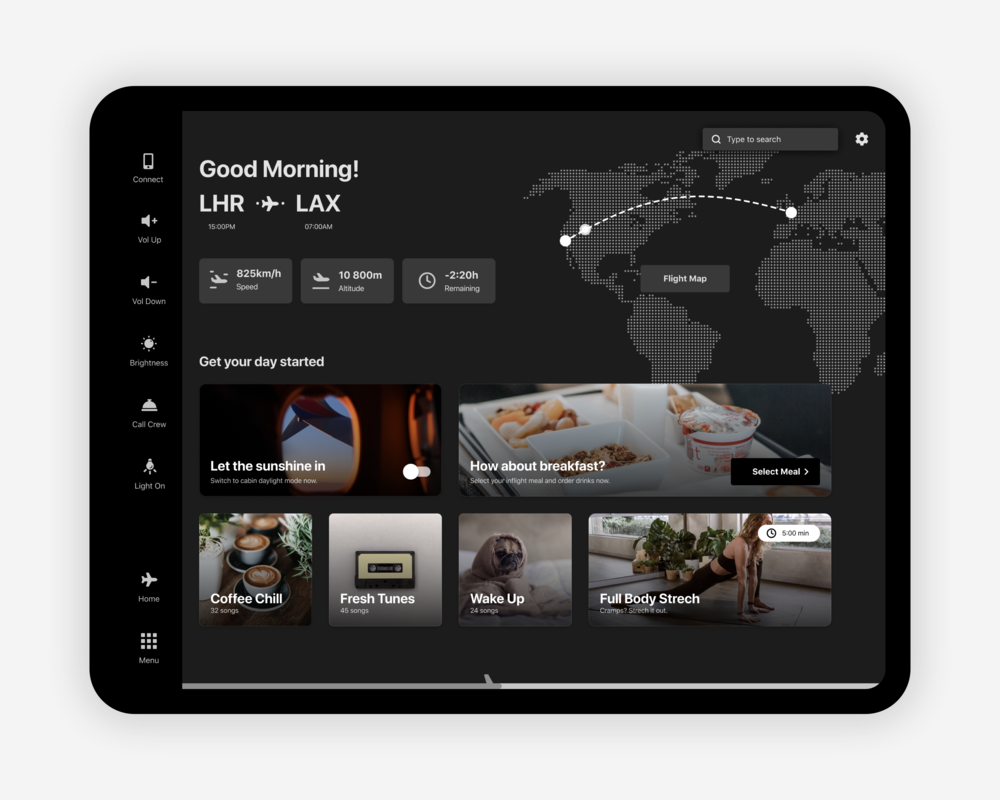
After a few more rounds of iteration and adding in content, we realized we didn't fully like any version, but we prefer the one that has bigger icons and a slimmer overall look. We put it against another screen we were simultaneously working on, to get a feel of what the design would look in context. We ended up going for a smaller horizontal secondary navigation, which not only took way less space but also was less intrusive to the other part of UI and had a visual consistency to the primary nav.

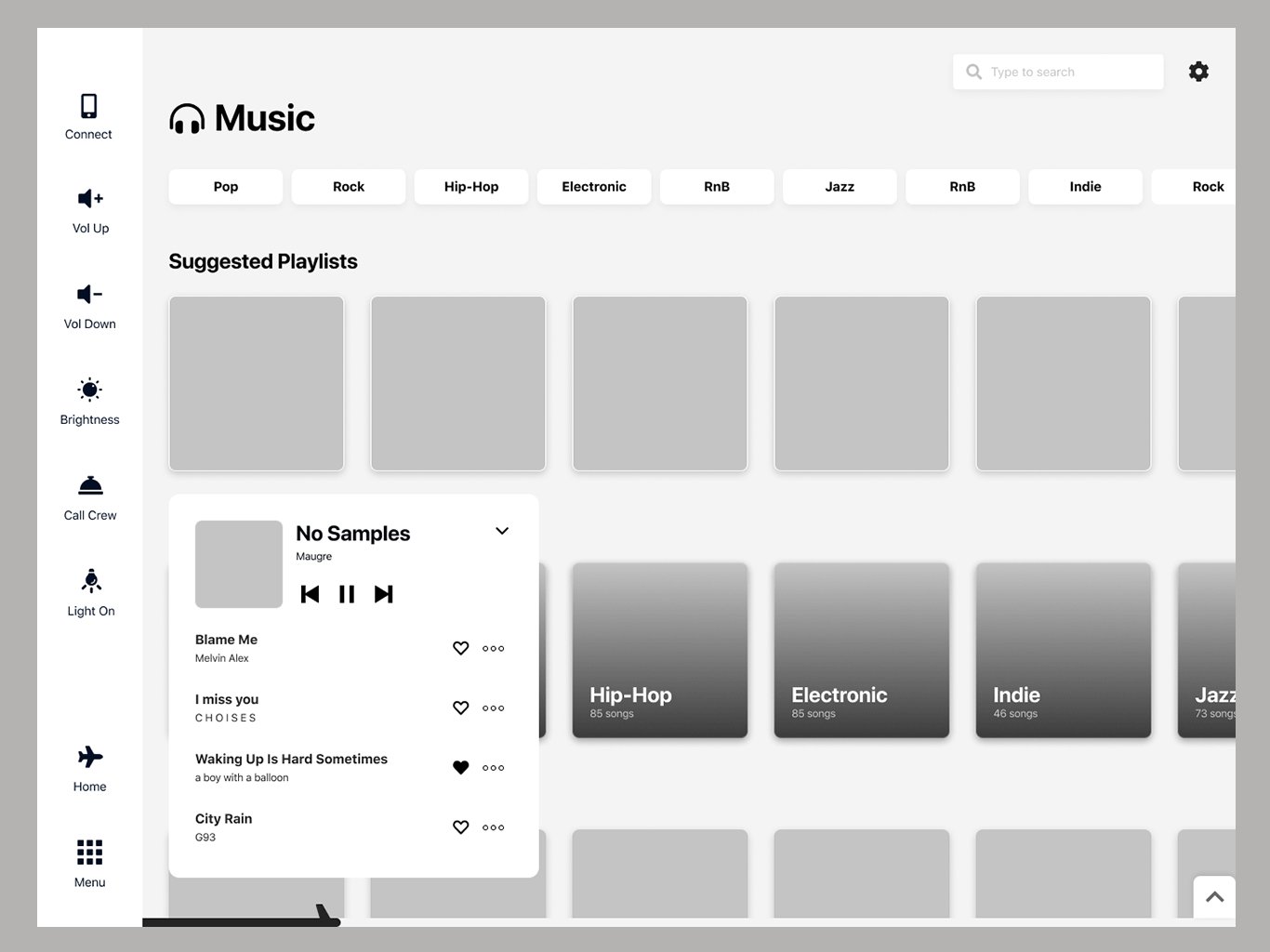
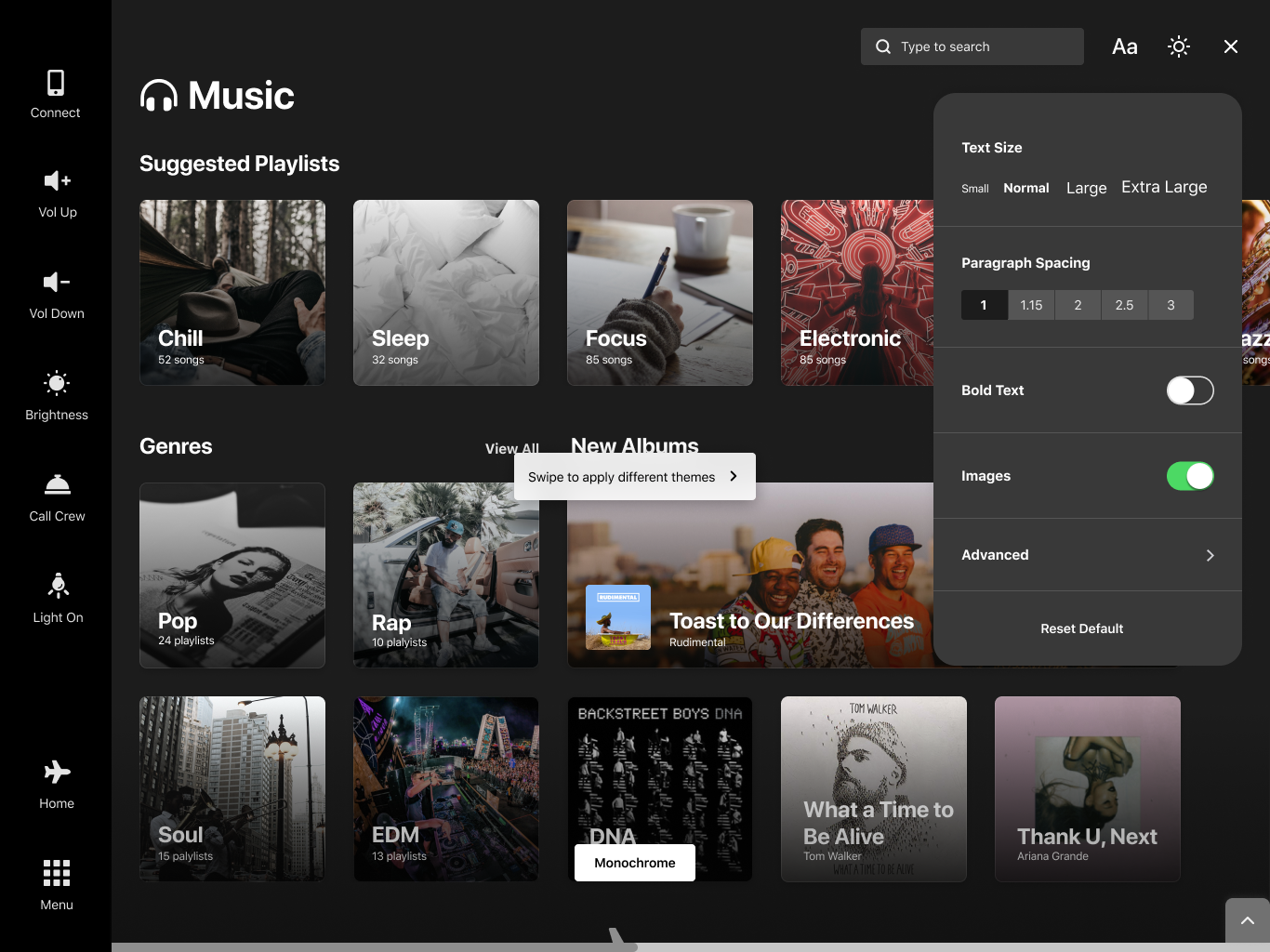
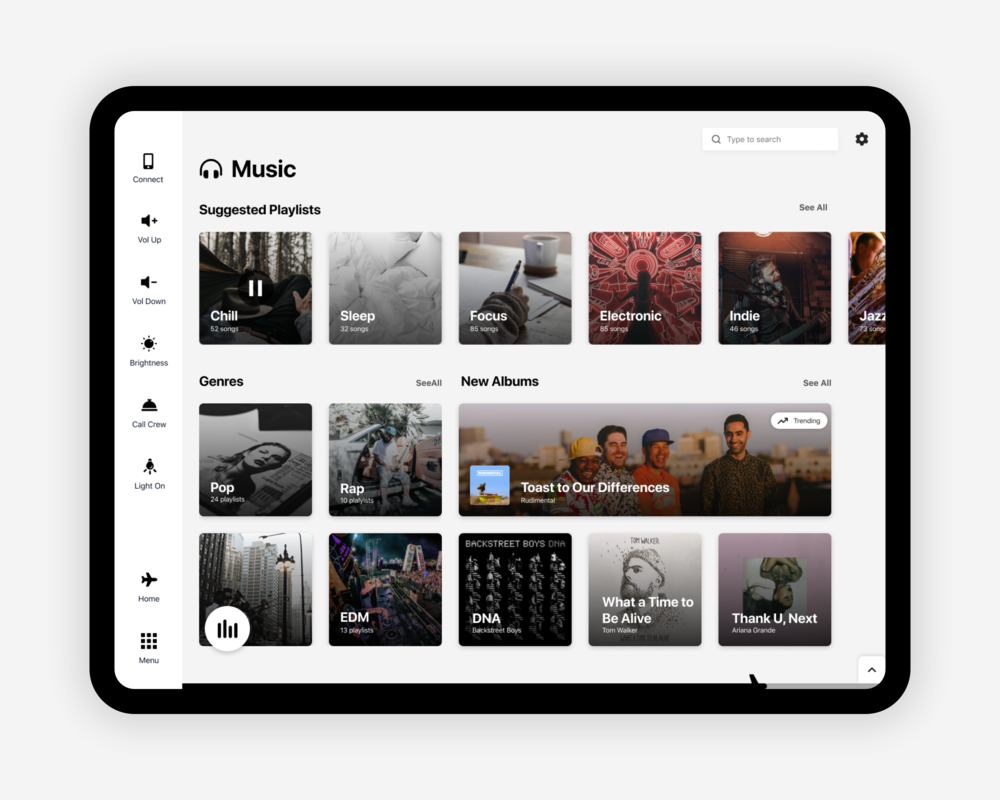
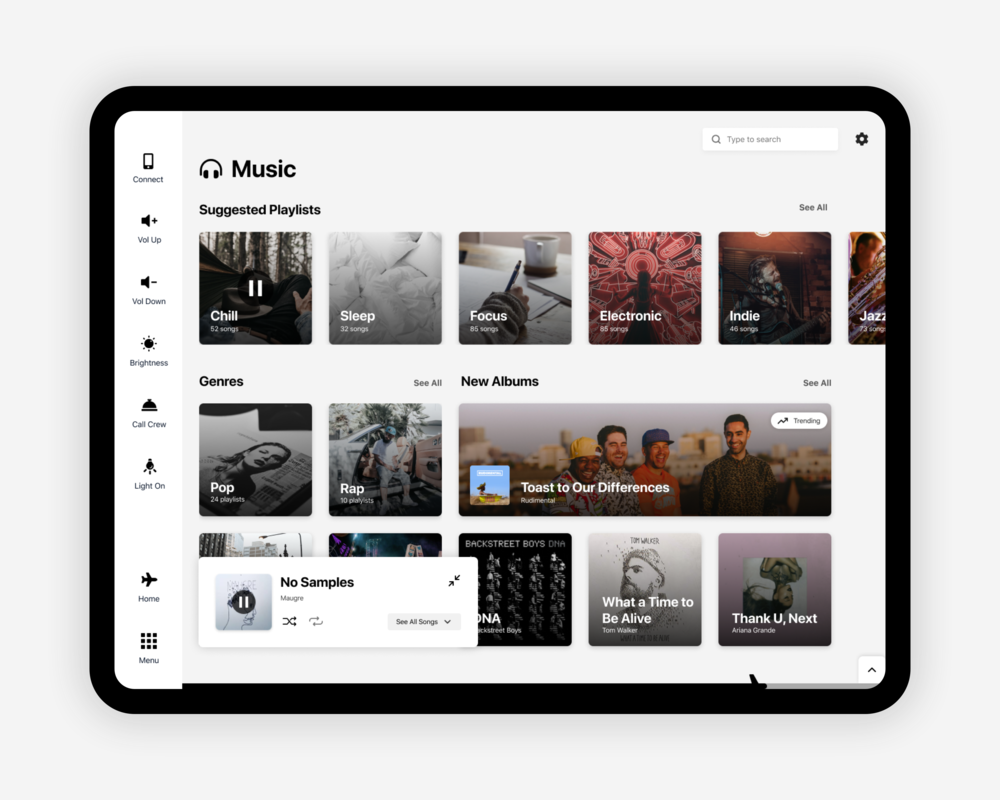
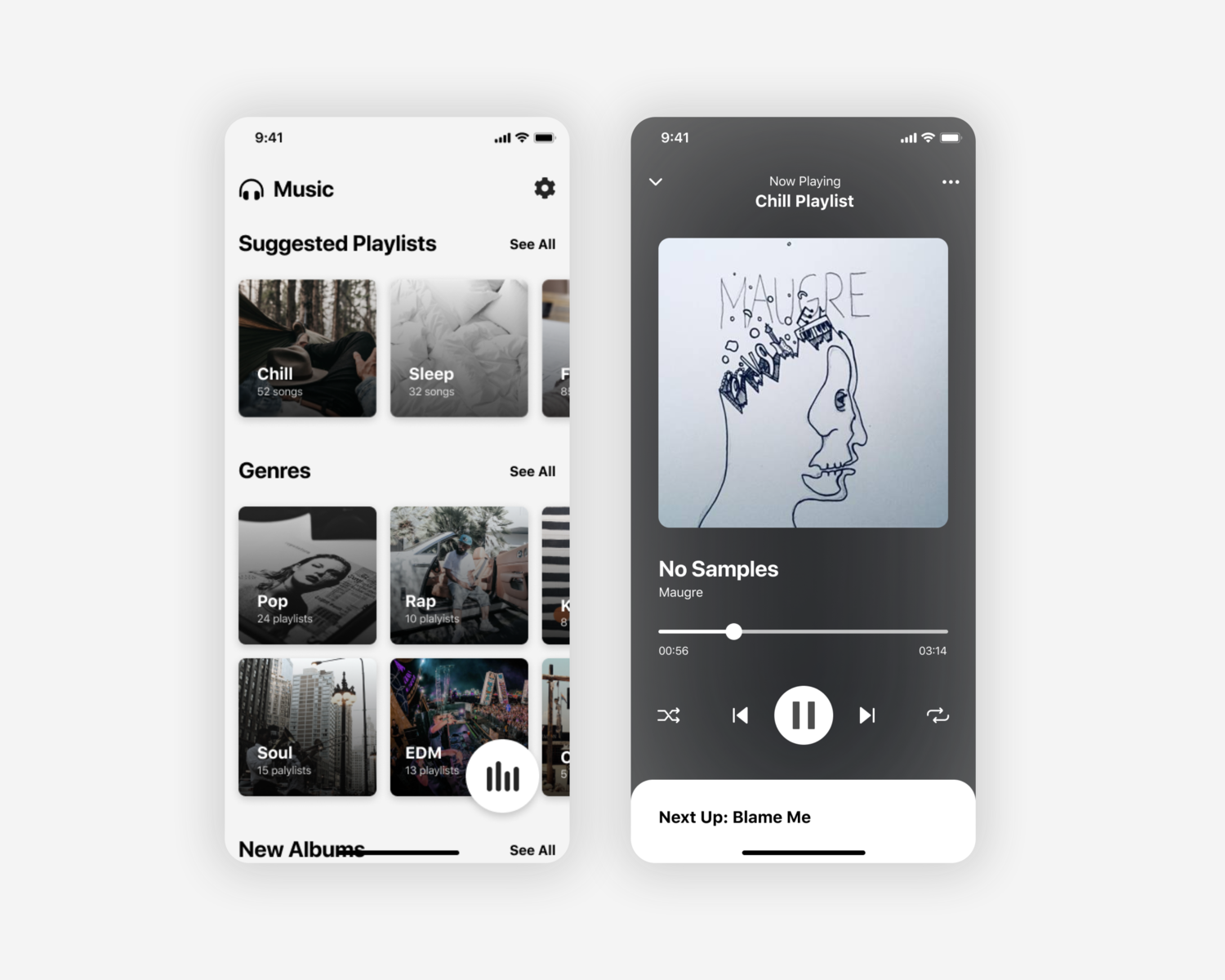
While designing the music page, We realized that the flight progress bar might open up a problem with having space for a music player. Due to project limitations and time constraints we decided it’s not wise to revisit the entire concept of the tracker, so we experimented with different ways of showcasing a music player. We tested both options that limit the user to listening to music only on that page and ones that are global.


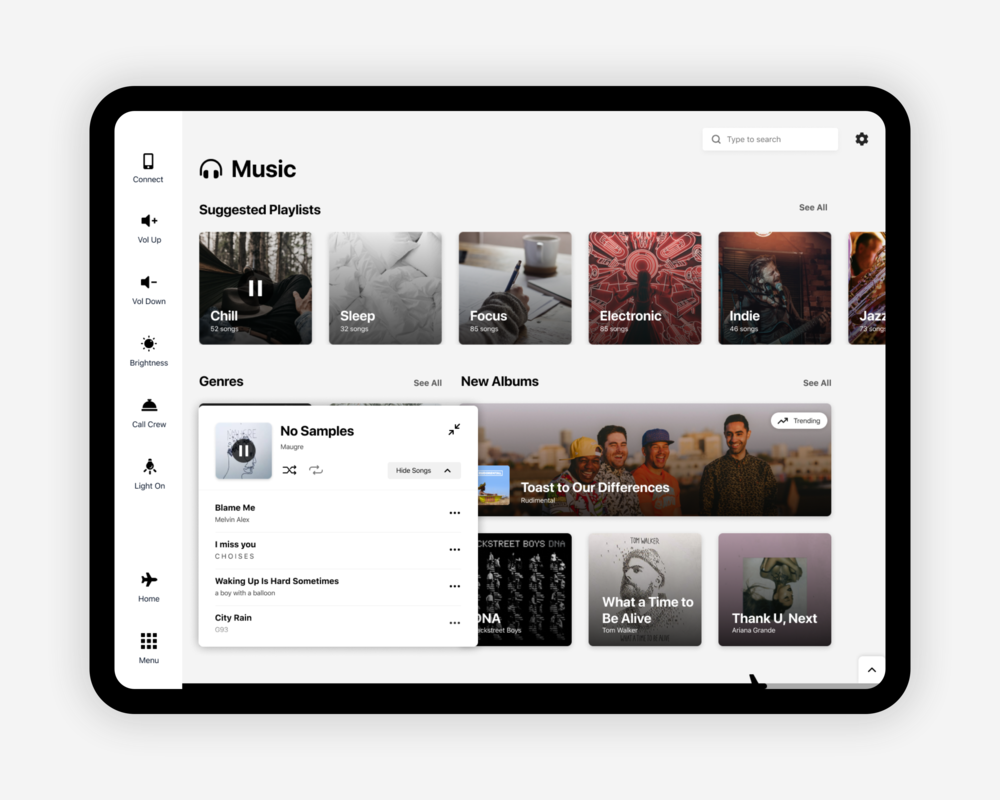
After that initial iteration & a quick ask on an Instagram story, we made the decision to go forward with the mini-player concept - something we had initially seen being implemented at Shazam. It’s draggable, so the passenger can place it anywhere on the screen for easy access to the tracks they’re listening to. We did end up with 2 more sizes of a player, which can either let you immediately swipe between songs or choose a particular song from the playlist.



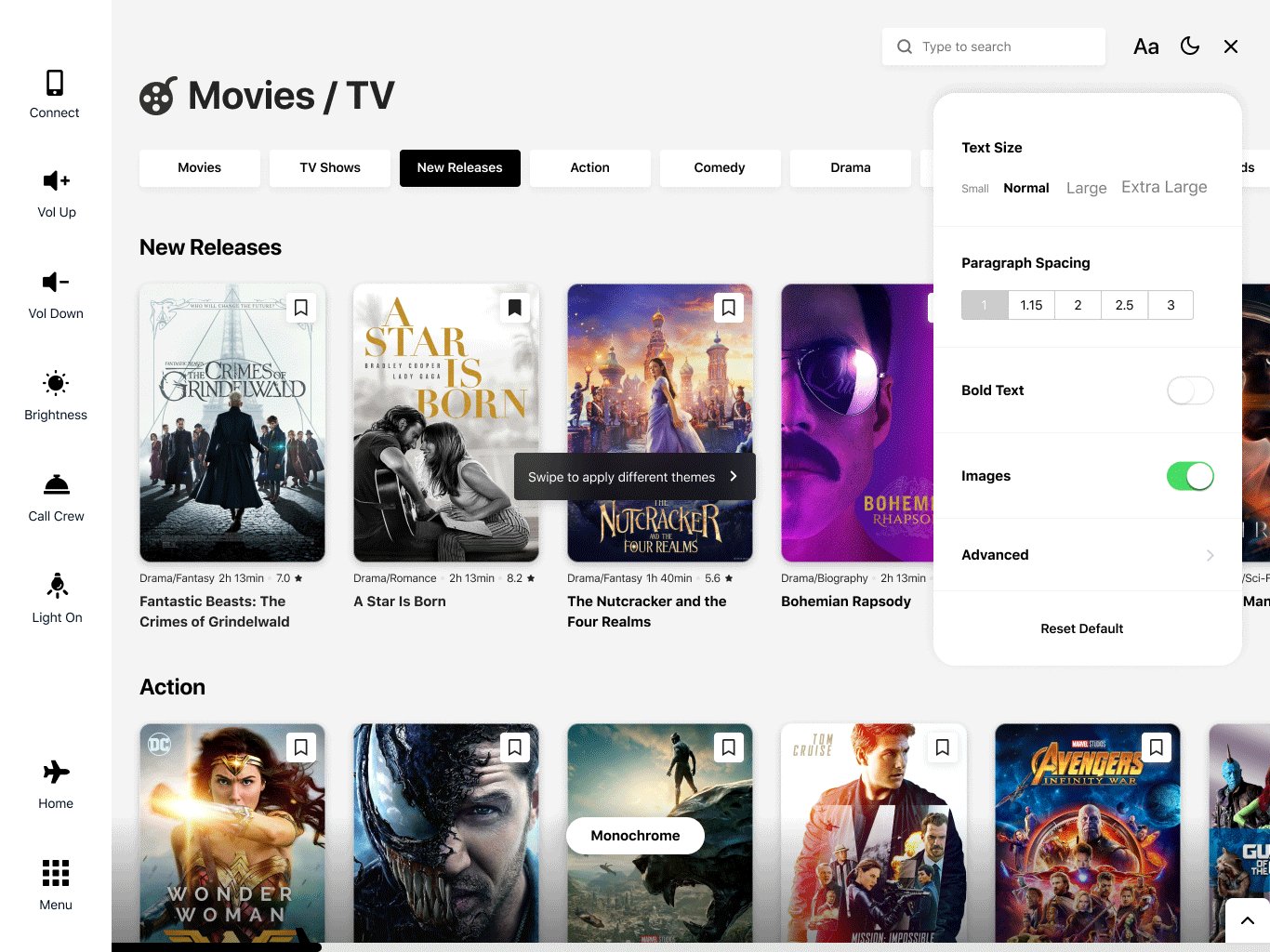
As I mentioned, nearly all current existing in-flight systems lack any accessibility features. We really wanted to try and do something that helps all people use the product, so we started learning about accessibility and ways UI can help different types of visual impairments. We also went through the WCAG guidelines head to toe to examine what needs to change in the design in order to meet them.
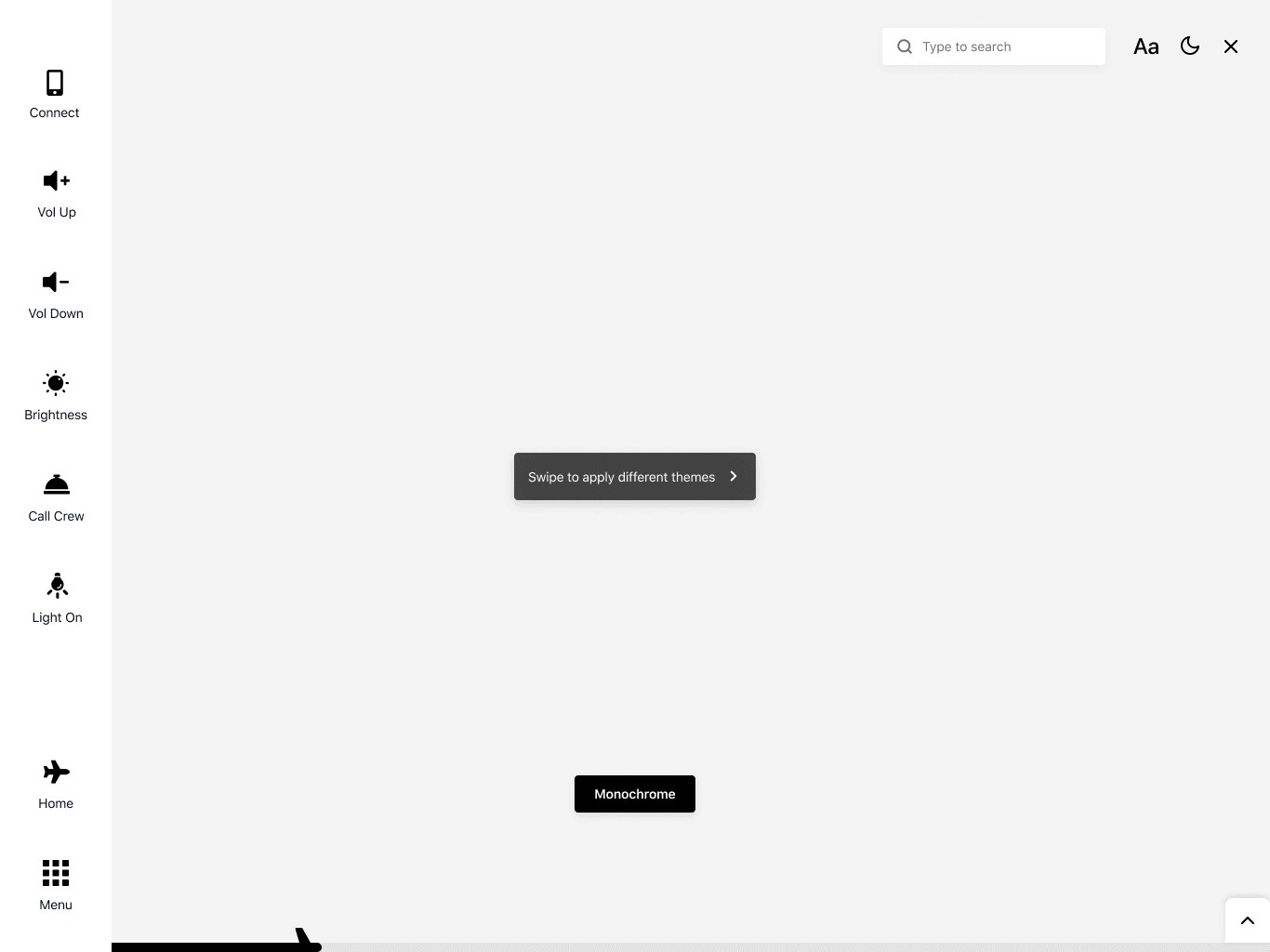
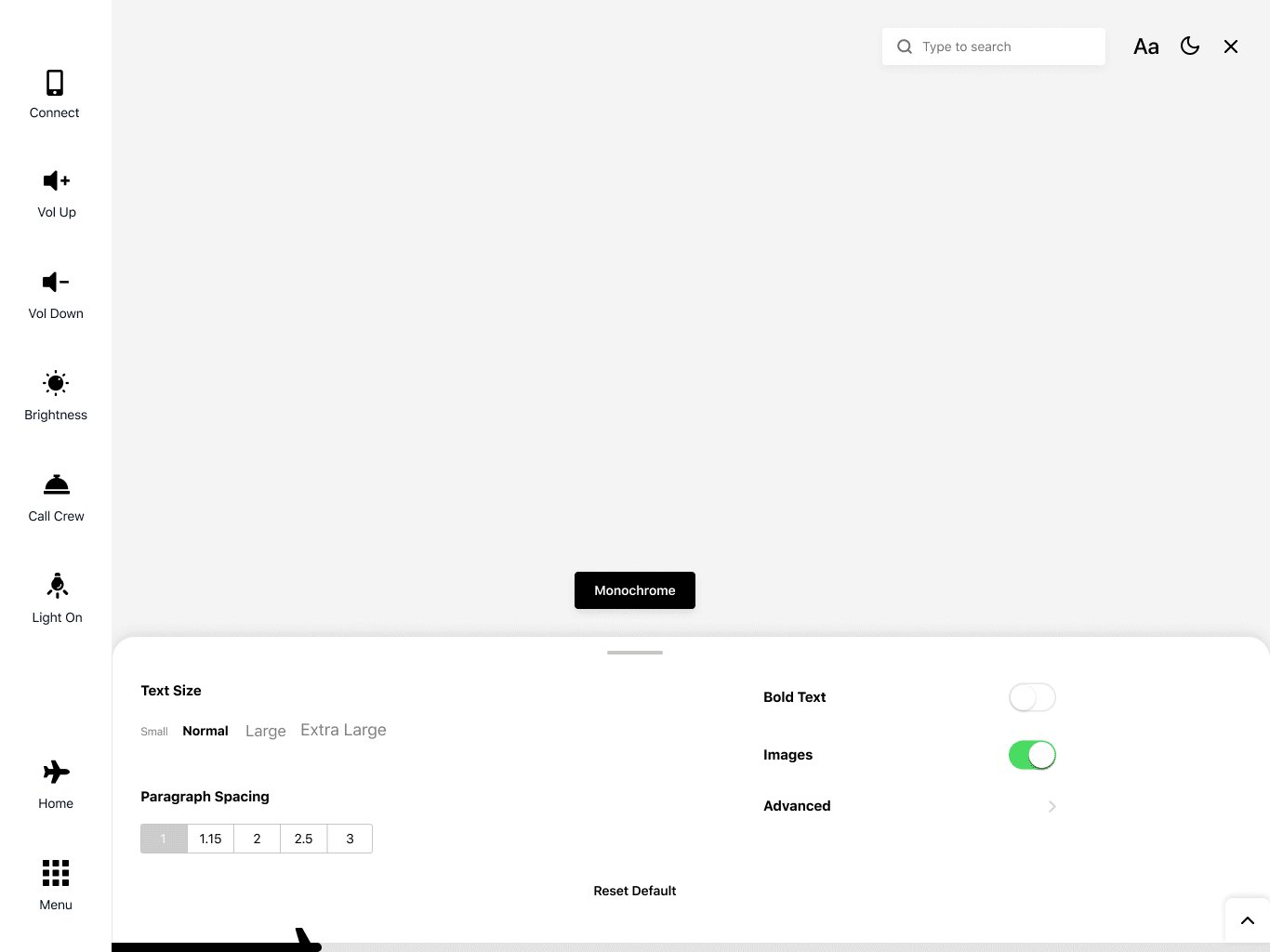
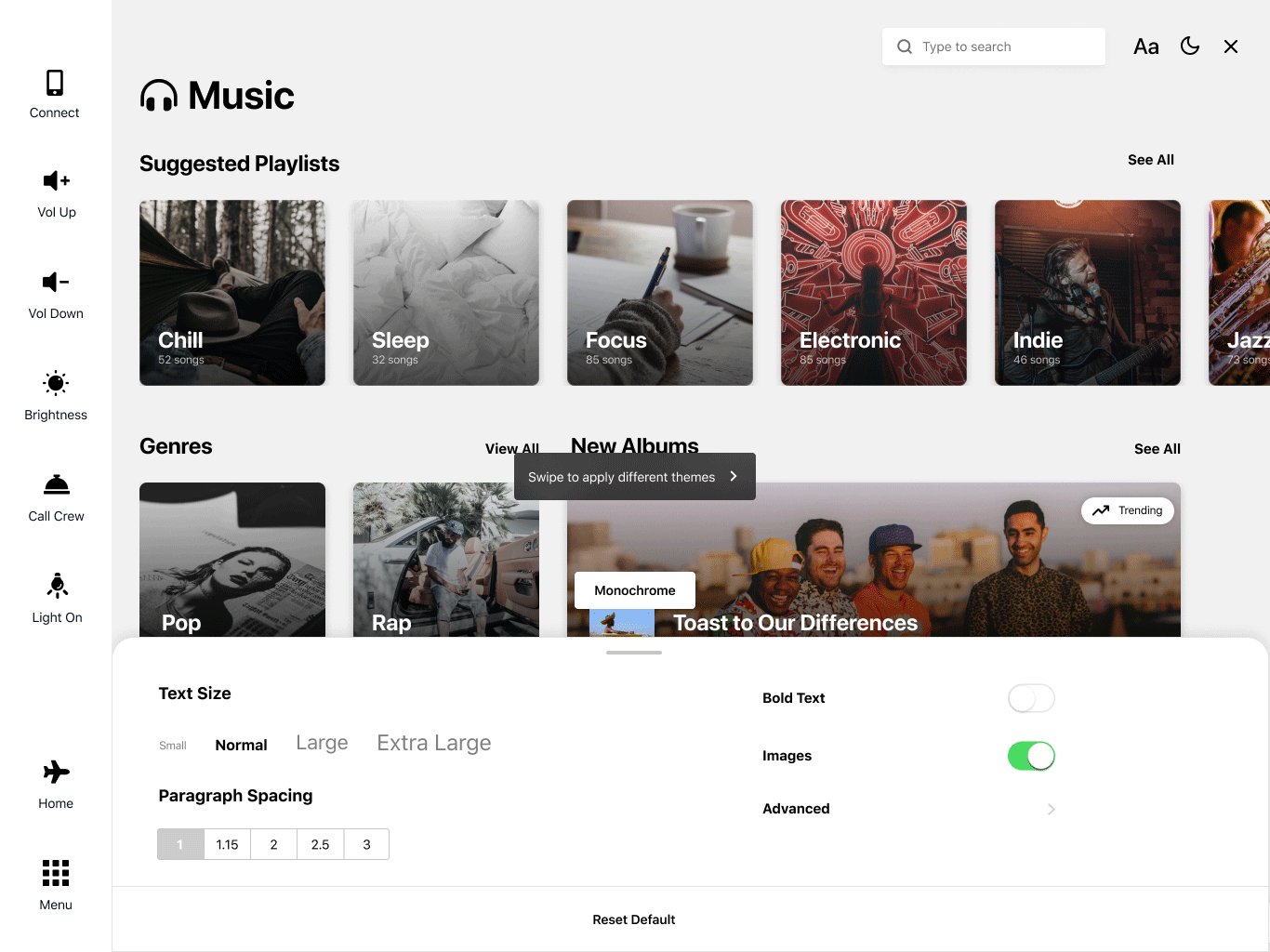
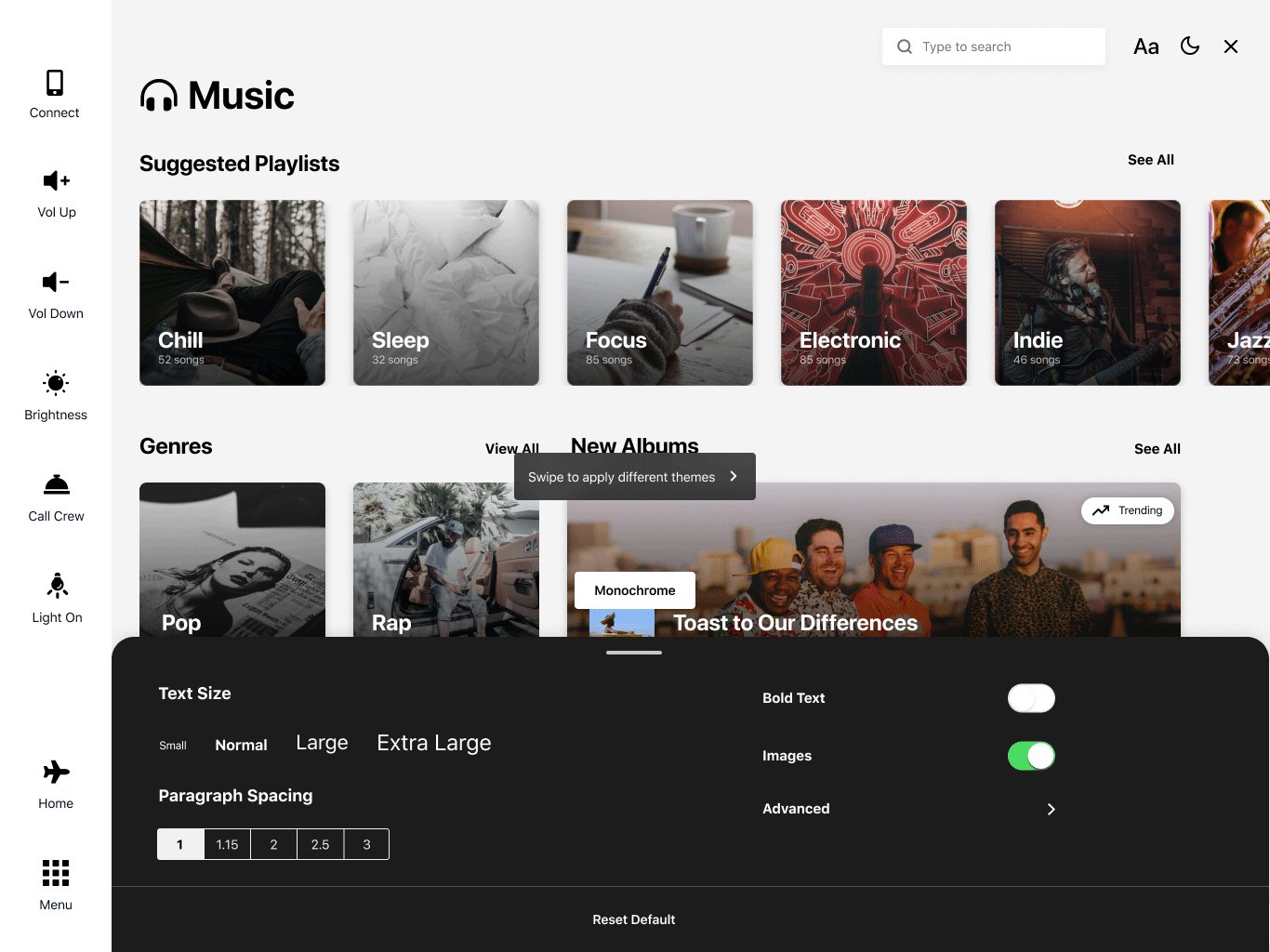
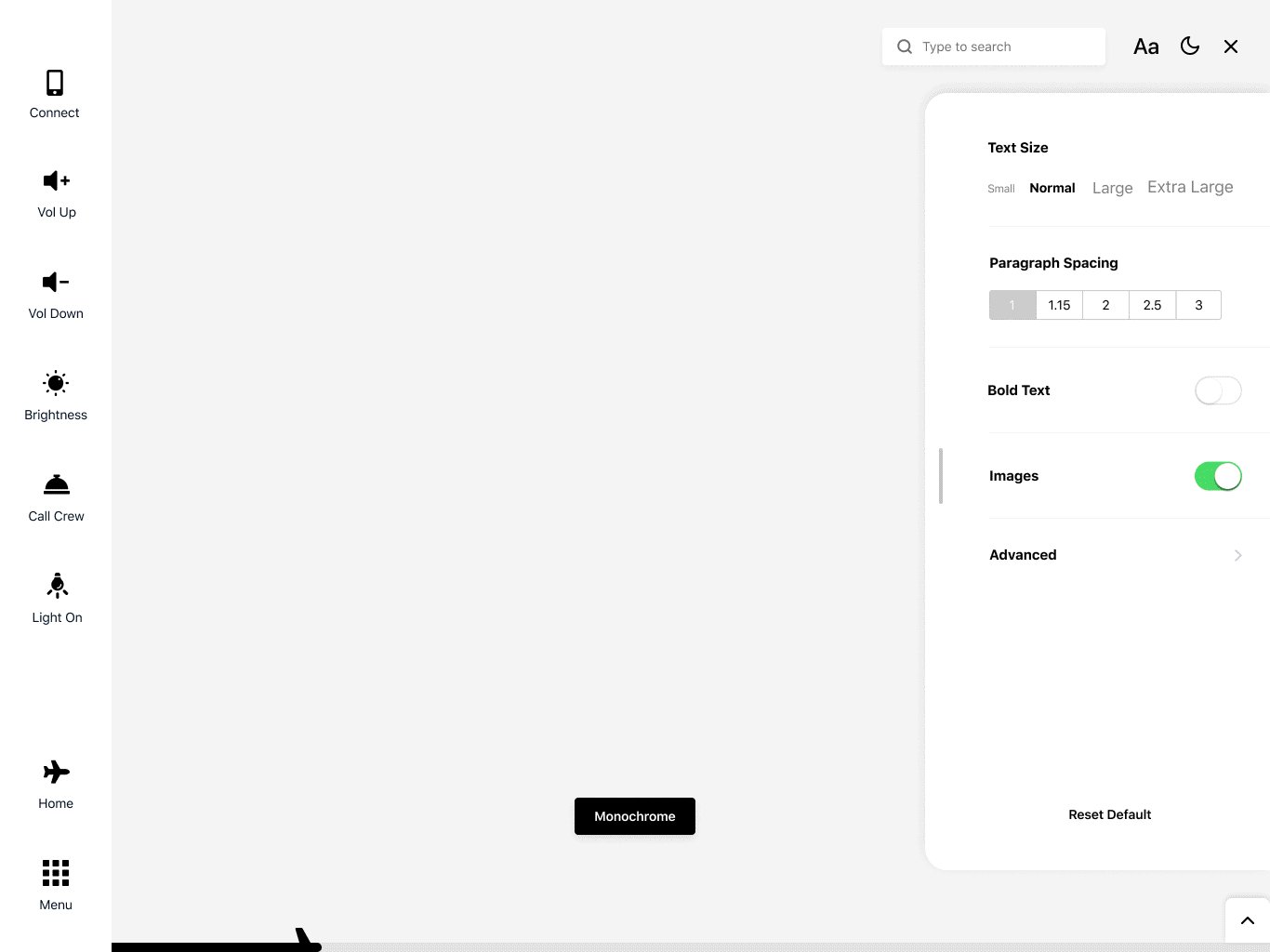
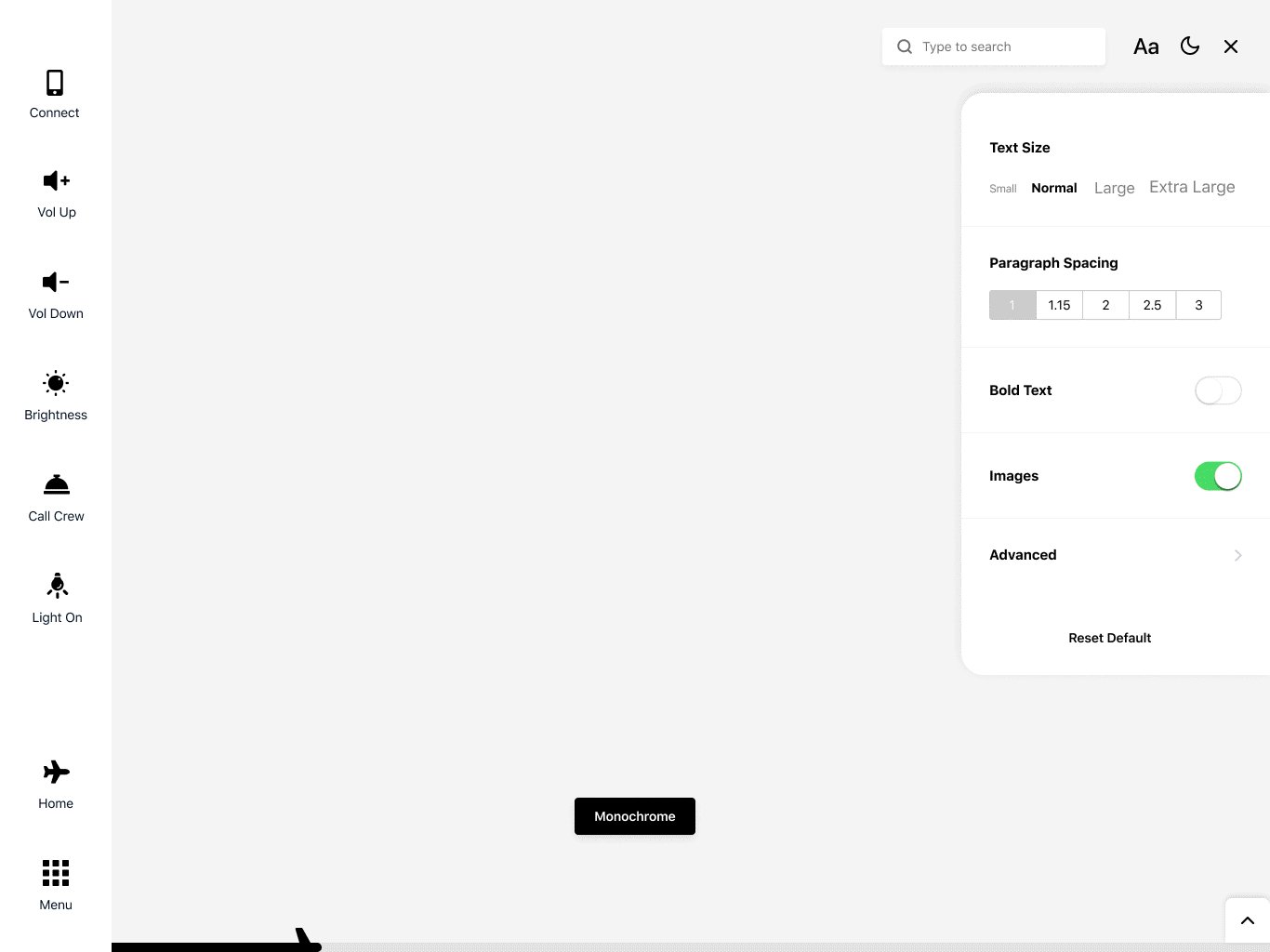
We ended up working around a settings page, which offers users more control over the way the interface looks - changing color themes, light and dark mode, typographic alterations, etc. For now, we've developed 2 main themes - Accent & Monochrome, however, they both have a day & night mode, totaling in 4 color variations available.
.png)
.png)
.png)
The first iteration did not look great at all and we found one big problem particularly with the first 2 options - a full-screen settings overlay does not allow the user to see the changes they’re making, which will be a pain. We liked where the 3rd version was going, but it wasn’t quite right, so we decided to push that forward and see ways we can fix it.
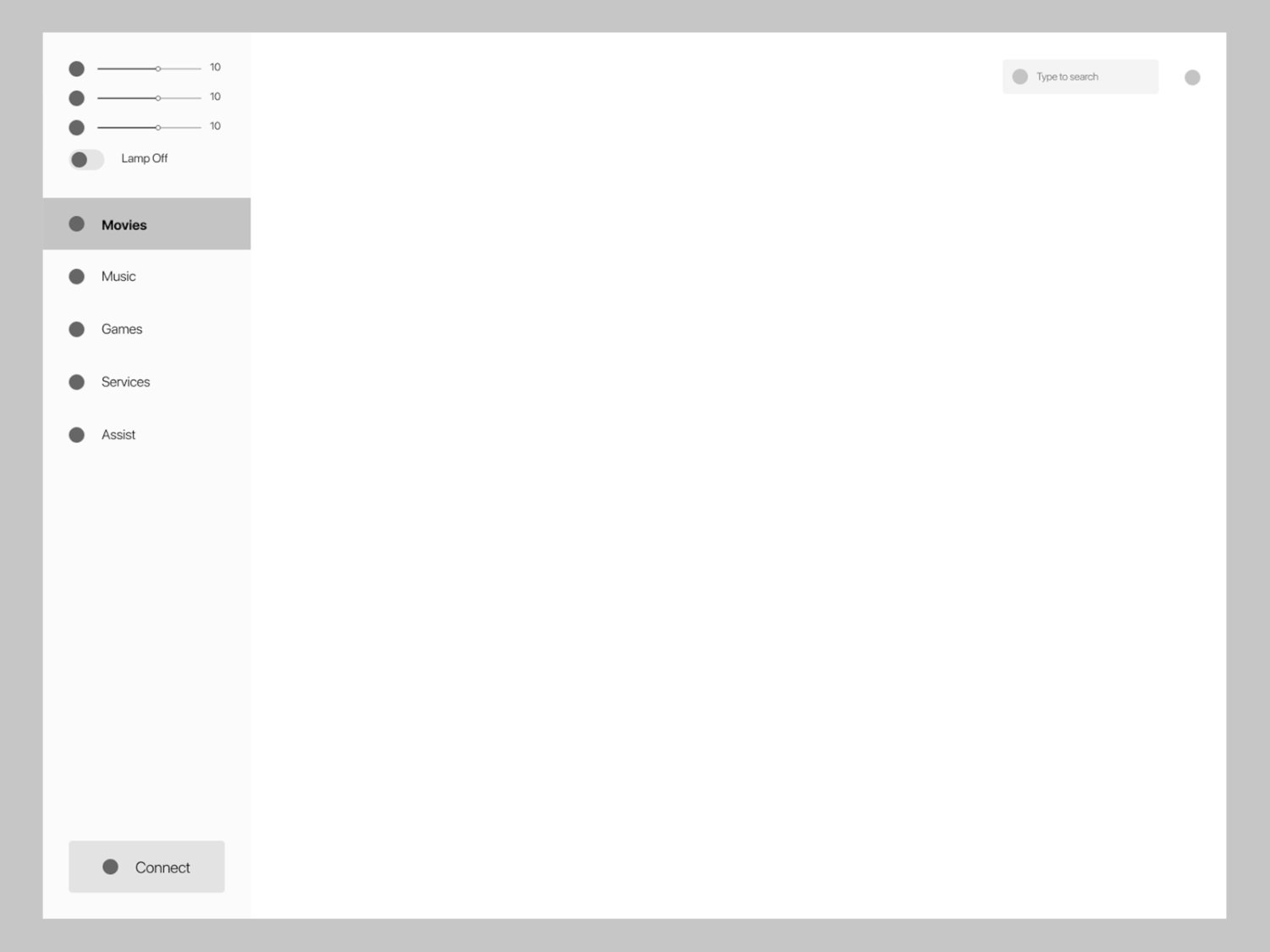
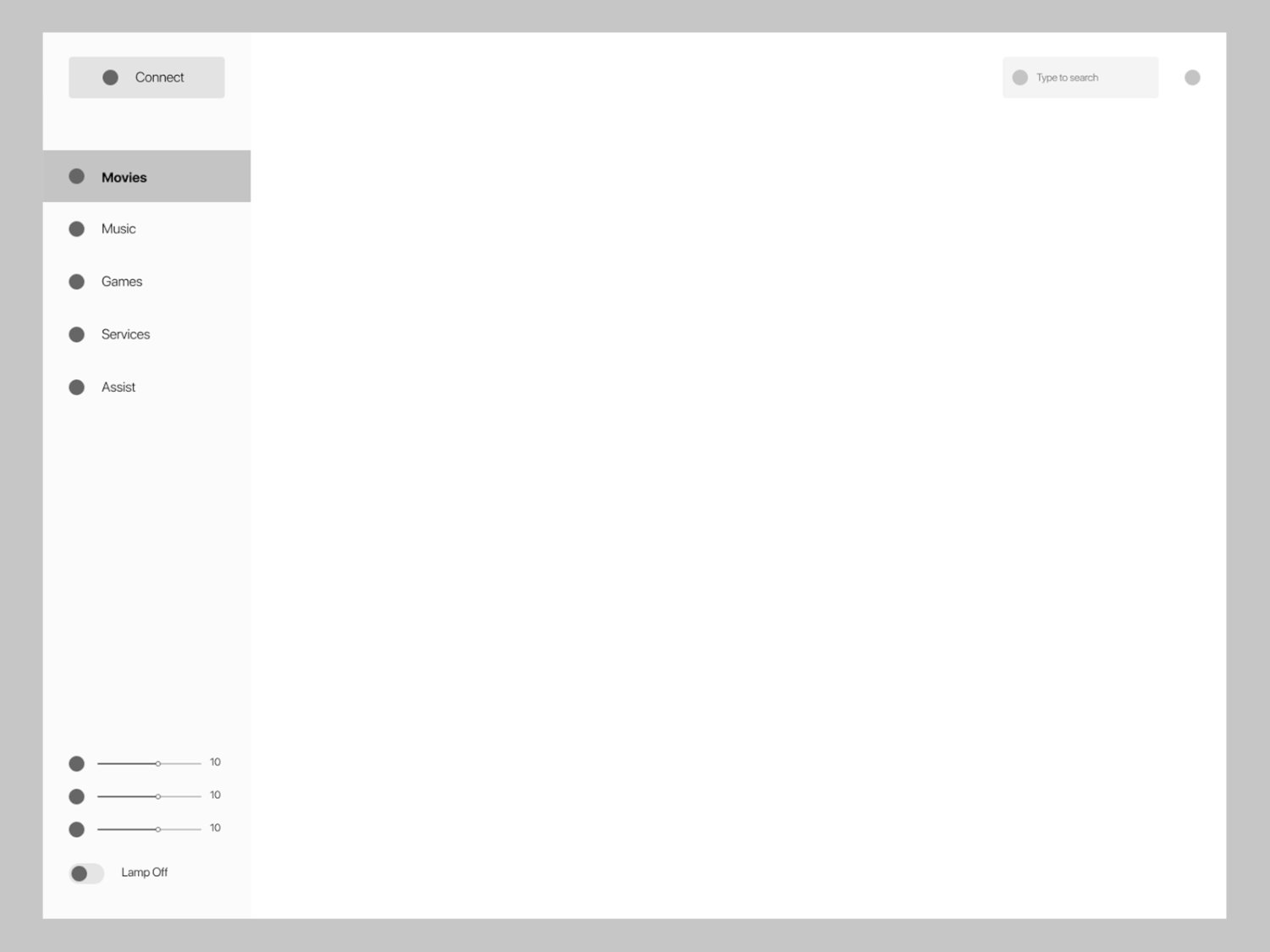
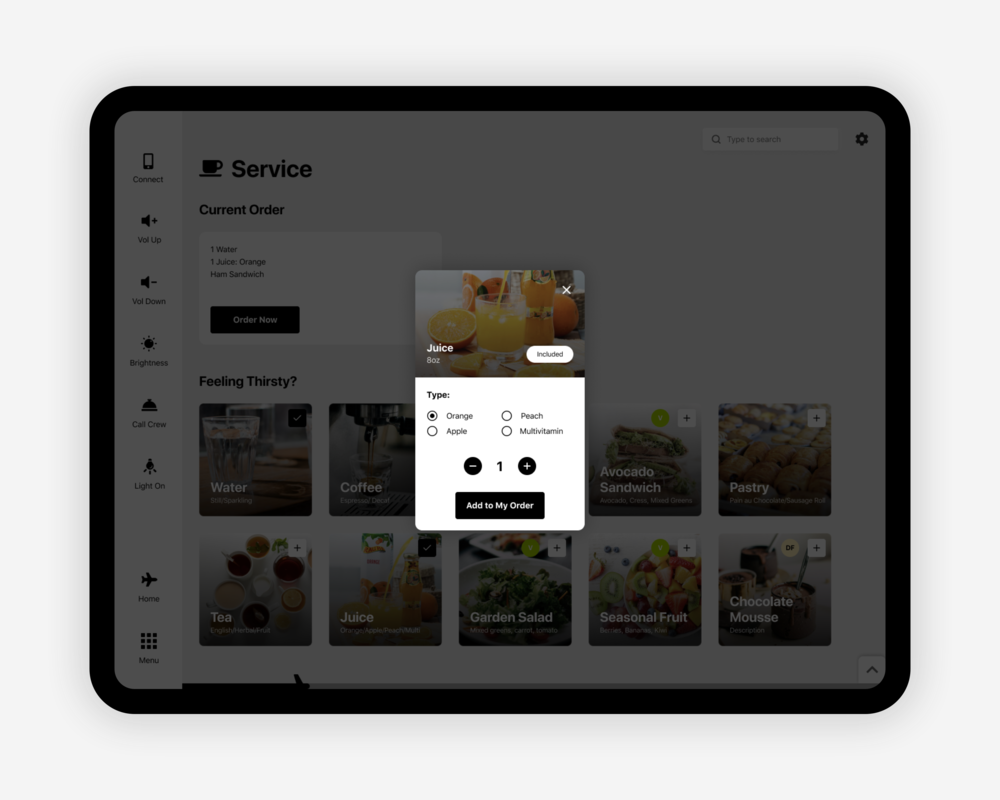
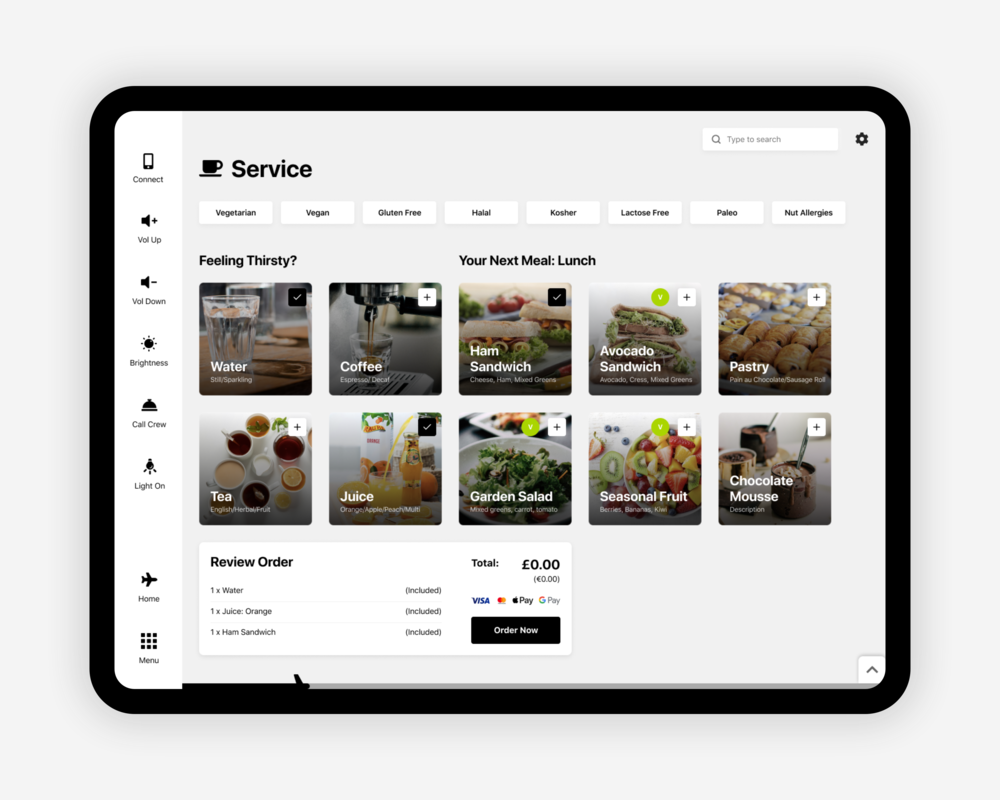
One thing that we needed to pin down was exactly what controls the app should be offering, so we started looking at what other apps use + reading a few case studies and compiled the most popular ones that fit the context of this product.


Both versions could work and we did personally like both of them, however, we did test the 2 designs with a few people and noticed the right panel was generally better perceived on the tablet. So we decided to move with that version, but keep the bottom card for mobile as a floating right panel won’t really work on a mobile device.
.png)

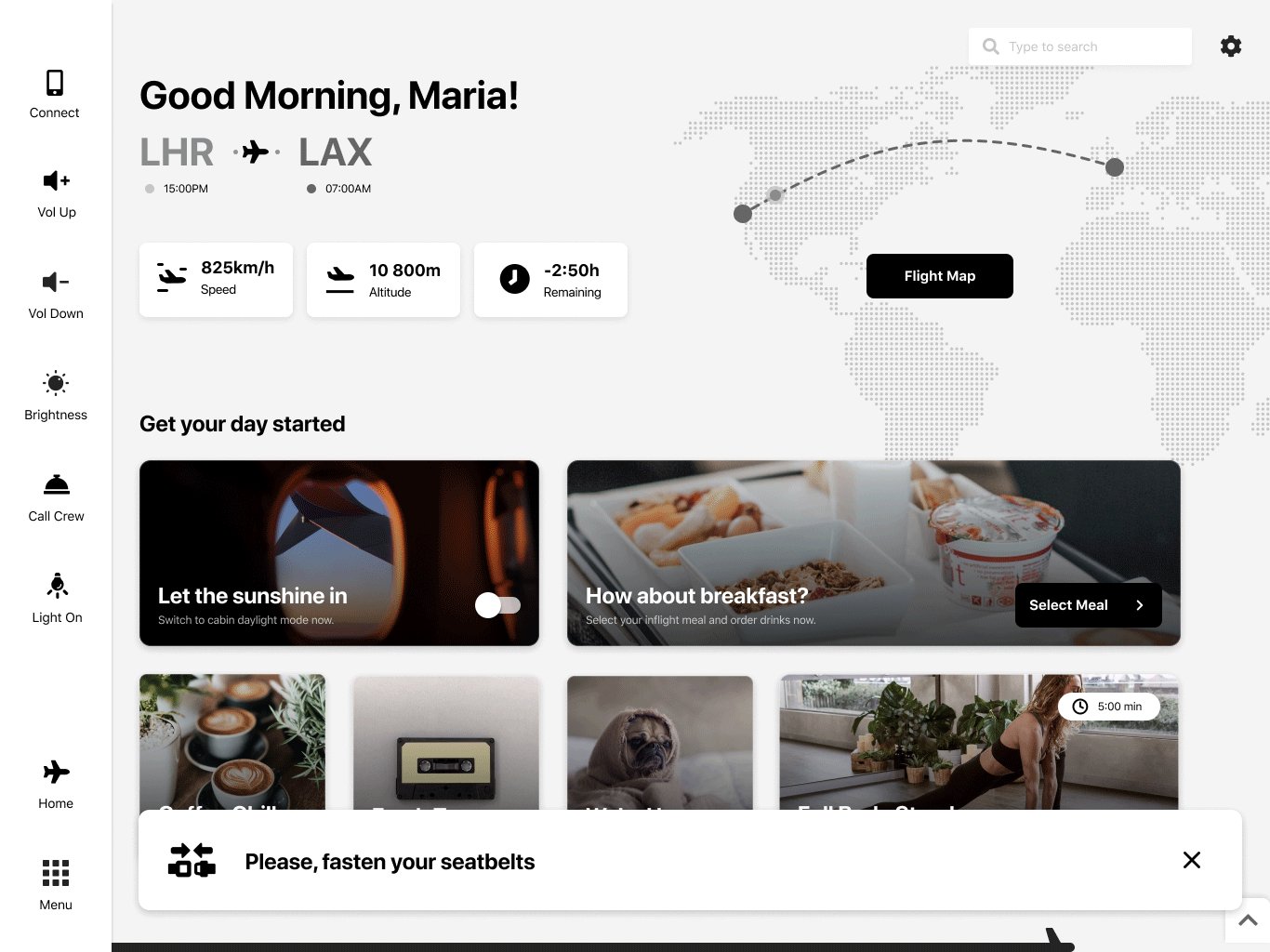
Looking at existing IFE Systems, one UI flaw that reoccurred was the way the flight progress/details were accessed. Usually, it’s part of the main home screen or is accessible on a separate page, which is often hard to access. Although we have decided to keep this information as part of the home screen as well, we decided to include a global flight progress tracker at the bottom of the screen which could be expanded to display full flight information.



Our reference point for this was the top half of the Home Page we designed. During our research, I noted down the main information that airlines usually display for flight progress and worked off that to create the layout. Our only problem is how this would work on mobile - definitely not docked to the bottom, at least not the iPhone X/XS/R family, because of the home indicator which will overlap with the bar.
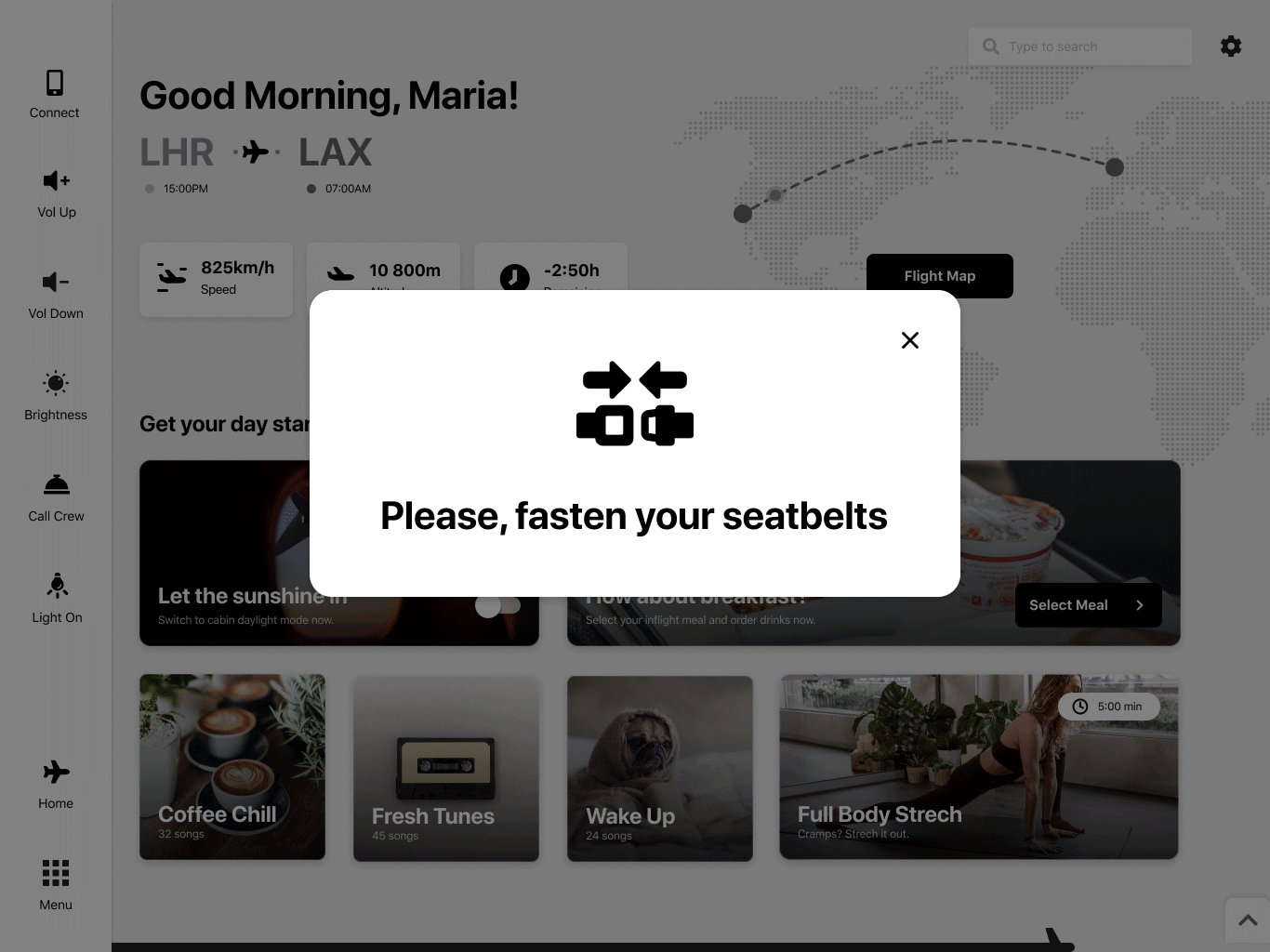
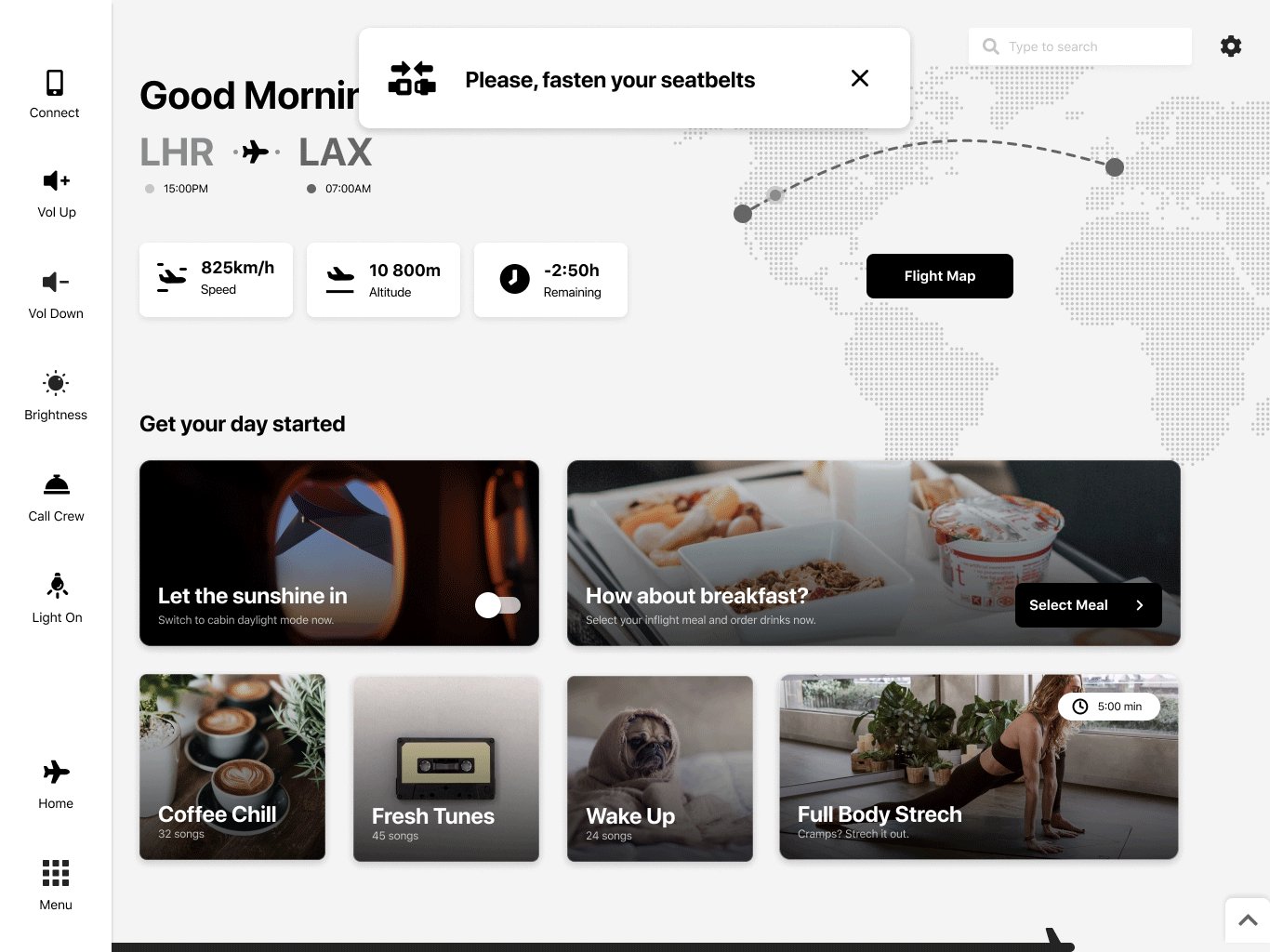
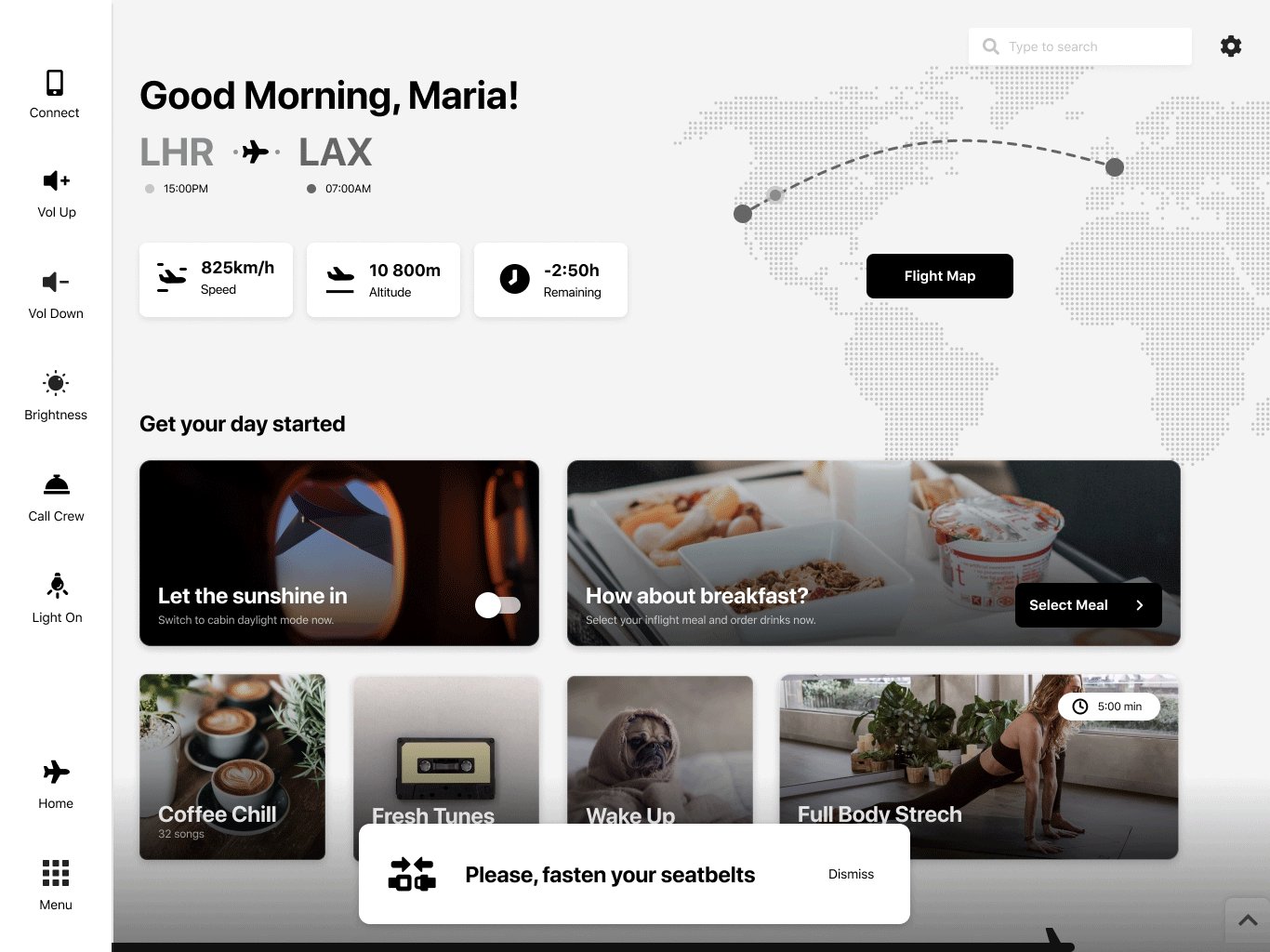
Usually, notifications shown on airplanes are to inform you a verbal announcement is in process. We have found there are 2 main issues with that approach - not giving any context to the nature of the announcement can cause anxiety to passengers. Also having the announcement being delivered only through sound makes it difficult, if not impossible to get it across to people with hearing loss.


We explored a few visual styles and positioning for the notifications, but the one on the bottom of the screen felt the most natural. We also tested a few color variations, but decided to keep it black and white, unless it’s a high danger situation such as an emergency landing.
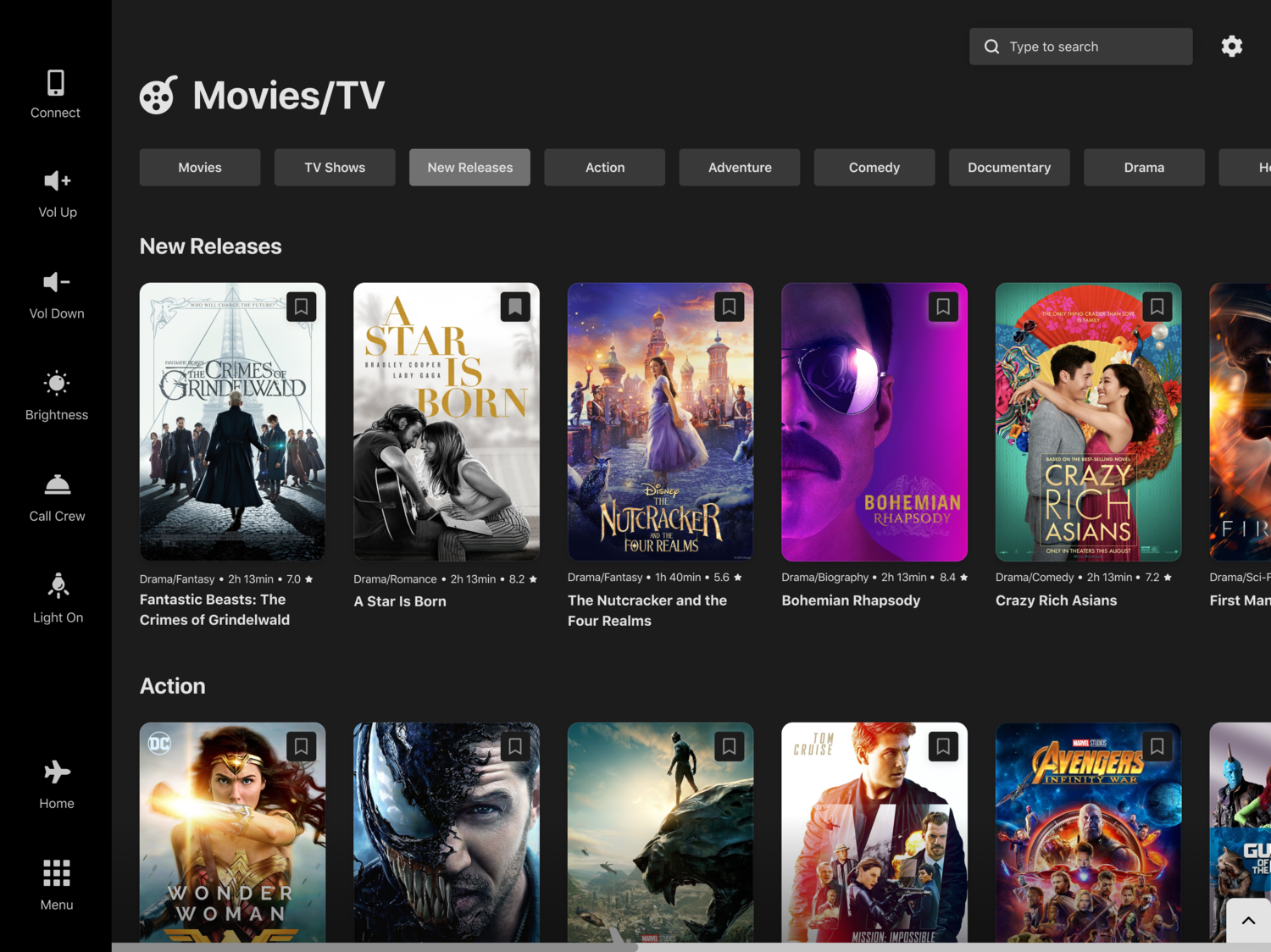
Part of the “universality” of this concept is thanks to the color theming that can be applied. When an airlines buys this product, they can apply their own fonts and brand colors to create an accent theme. Both the monochrome and the accent themes have a dark mode. Having so many theming options not only helps the brand make the interface their own, but also helps with legibility and accessibility for passengers with visual impairments.




















.png)


.png)
.png)
